Interoperable Frameworks
Last updated on 2024-12-31 | Edit this page
Estimated time: 12 minutes

What is IIIF?
There is a key need for accessing and interacting with multidimensional media over the web: allowing users to easily use/reuse multidimensional content by accessing it from its existing hosting site.

The International Image Interoperability Framework (IIIF) is a community of software, tools, content, people, and institutions solving image Interoperability challenges.
It provides a set of technical specifications built around shared challenges for accessing multidimensional media.
IIIF has the following goals1:
- To give users an unprecedented level of uniform and rich access to media-based resources hosted around the world.
- To support interoperability between media repositories.
- To develop, cultivate and document shared technologies, such as image servers and web clients, that provide a world-class user experience in viewing, comparing, manipulating and annotating images.
The IIIF technical specifications are the glue that holds things together for image interoperability.
IIIF provides various core APIs:
- Image API (I want to get image pixels)
- Presentation API (I want to display the images)
- Content Search API
- Authentication API
This workshop will focus on the Image and Presentation APIs.
Image API
The Image API provides for a standardized way to request and deliver images. This can be for example:
- Give me the original image at full resolution.
- Give me the original image at low resolution.
- Give me a small section at the centre of the image.
- Give me an upside down tiled version of the image in gif format.
The IIIF Image API allows for images to be served dynamically or from a static cache (implementation details).
Images are requested using URI templates that have the following syntax:
{scheme}://{server}{/prefix}/{identifier}/{region}/{size}/{rotation}/{quality}.{format}Here is a quick example of how modifying these parameters can change the image that is delivered back to you.
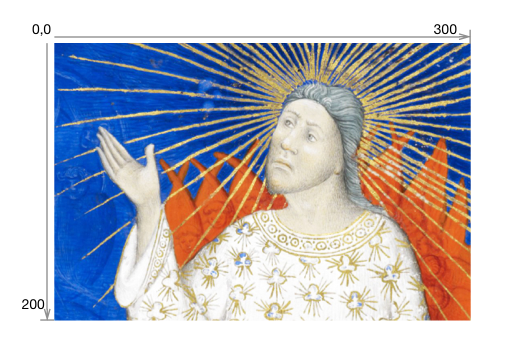
For example, the image below is of dimensions 300 by 200 pixels.

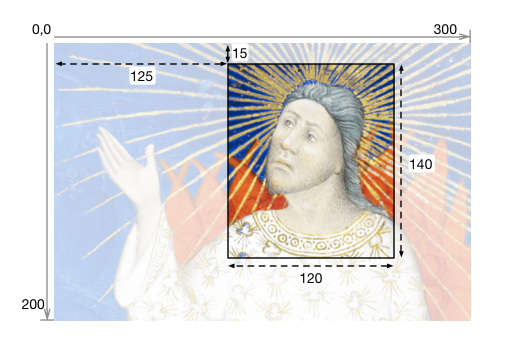
The image API allows to retrieve an image containing a region of the image. This requires using a URL which contains the region as defined by:
- Top-left coordinates: 125,15 which means 125 in the x direction, and 15 in the y direction
- Size of the box: 120 in the x direction and 140 in the y direction.

It is also possible to define the size (e.g. 90), rotation and quality required. All this information can be expressed as:
region=125,15,120,140 size=90, rotation=0 quality=color
.../125,15,120,140/90,/0/color.jpg
# Source: https://iiif.io/api/image/3.0/Options for quality include: default, color, gray and bitonal.
Trying the Image API
For the following image in an Image API Service:

Task 1: Write a URL on the browser that has the following parameters:
region=800,300,500,500
size=200,
rotation=90
quality=color
Task 2: Write a URL on the browser that has the following parameters:
region=500,1000,400,300
size=max
rotation=0
quality=gray
To create the url, you will need to combine the information according to the following url guidance:
{scheme}://{server}{/prefix}/{identifier}/{region}/{size}/{rotation}/{quality}.{format}Using the following information:
- scheme: https
- server: 6fzwqjk2sg.execute-api.eu-west-2.amazonaws.com/
- prefix: latest/iiif/2/
- identifier: Johannes_Vermeer_Het_Melkmeisje/
- region: 800,300,500,500
- size: 200,
- rotation: 90
- quality: color
- format: .jpg
- scheme: https
- server: 6fzwqjk2sg.execute-api.eu-west-2.amazonaws.com/
- prefix: latest/iiif/2/
- identifier: Johannes_Vermeer_Het_Melkmeisje/
- region: 500,1000,400,300
- size: max
- rotation: 0
- quality: gray
- format: .jpg
Presentation API
The IIIF Presentation API is based on linked-data and enables you to make accessible a JSON file, which is a standard text-based format for representing structured data, known as the IIIF Manifest.
The IIIF Manifest describes a structured layout for presenting the multidimensional media and their metadata, including information such as:
- Labels
- Description
- License
- Attribution
- Link to the file
The IIIF Manifest can be read by a IIIF Viewer to present this multidimensional media. Existing Viewers include:
- Universal Viewer: https://universalviewer.io/
- Mirador: https://projectmirador.org/
See some examples of IIIF Manifests for various IIIF Organisations, including amongst others:
- Wellcome Library
- V&A
- British Library
- Bodleian
IIIF Manifest Example
Various heritage institutions are making available IIIF manifest in from their collection web access pages.
For example:
- Getty provides access to IIIF Manifest when browsing items in their collection. See example: https://www.getty.edu/art/collection/object/107DZP contains the JSON code which is web-accessible.
Note that all these metadata can be accessed and made available through the Viewer:
© J. Paul Getty Trust, licensed under CC BY 4.0.
Another example is the The University of Edinburgh Collections web-accessible Mahabharata Scroll which showcases the advantages of the IIIF Presentation API for artefacts which are not easily accessible or cannot be handled.
IIIF Manifest Structure
See below an example of a IIIF Manifest written in JSON:
JSON
{
"@context": "http://iiif.io/api/presentation/3/context.json",
"id": "https://iiif.io/api/cookbook/recipe/0001-mvm-image/manifest.json",
"type": "Manifest",
"label": {
"en": [
"Single Image Example"
]
},
"items": [
{
"id": "https://iiif.io/api/cookbook/recipe/0001-mvm-image/canvas/p1",
"type": "Canvas",
"height": 1800,
"width": 1200,
"items": [
{
"id": "https://iiif.io/api/cookbook/recipe/0001-mvm-image/page/p1/1",
"type": "AnnotationPage",
"items": [
{
"id": "https://iiif.io/api/cookbook/recipe/0001-mvm-image/annotation/p0001-image",
"type": "Annotation",
"motivation": "painting",
"body": {
"id": "http://iiif.io/api/presentation/2.1/example/fixtures/resources/page1-full.png",
"type": "Image",
"format": "image/png",
"height": 1800,
"width": 1200
},
"target": "https://iiif.io/api/cookbook/recipe/0001-mvm-image/canvas/p1"
}
]
}
]
}
]
}From: IIIF Cookbook recipes: https://iiif.io/api/cookbook/recipe/0001-mvm-image/
Note that it contains the following information:
- Context: Tells how to interpret the information.
- ID: Unique identifier.
- Type: Whether it is a Manifest or other type of JSON file.
- Label: A human readable label, name or title for the resource.
- Canvas: An individual page. This is the container where the multidimensional media is going to be drawn. It has some properties such as width and height, as well as the items which will be drawn on it.
- Annotation Page and Annotation: instructs to present the image as (part of) the Canvas.
- Target: The Canvas where the media asset should be drawn.
The IIIF Manifest is not normally written by hand. Instead it can be done using a script, or using a tool such as a Manifest Editor:
- Bodleian Libraries Manifest Editor: https://digital.bodleian.ox.ac.uk/manifest-editor
- Digirati Manifest Editor: https://manifest-editor.digirati.services/
More Resources and References
- IIIF resources, see: https://iiif.io/guides/finding_resources/.
- Information on how to put together a JSON file, see: https://iiif.io/api/presentation/3.0/
- More information: Everything you ever wanted to know about IIIF but were too afraid to ask.
Content adopted from IIIF Training © IIIF under CC-BY-4.0
From http://iiif.io/about/:↩︎
