Introduction
Types of Multidimensional Media
Figure 1

Example of pixels. © ed g2s from Wikimedia
Commons
Figure 2

3 pictures of a car, from a high resolution (to
the left) to a low resolution (to the right) © Ruizo~commonswiki from
Wikimedia
Figure 3

Resolution screen pixel density © brovarky from
AdbobeStock
Figure 4


Figure 5

The Tale of Peter Rabbit / Beatrix Potter - 1920
- National Library of France, France - No Copyright - Other Known Legal
Restrictions. https://www.europeana.eu/item/794/ark__12148_bpt6k9798997w
Figure 6


Figure 7

© Drummyfish
under CC0
Uniform Resource Locators (URLs)
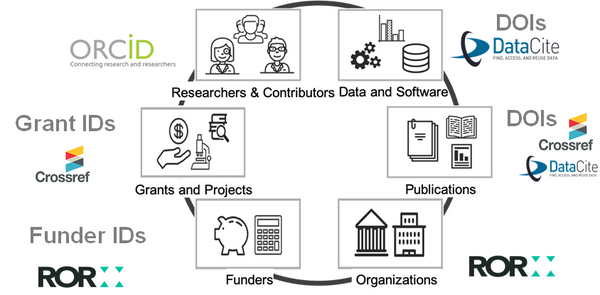
Figure 1

PIDs and their metadata © PID Competence
Centre
Making it FAIR
Figure 1

© ST.art from AdbobeStock
Figure 2

© alexdndz from AdobeStock
Figure 3

© Molnia from AdobeStock
Figure 4

© Olesia Sarycheva from AdbobeStock
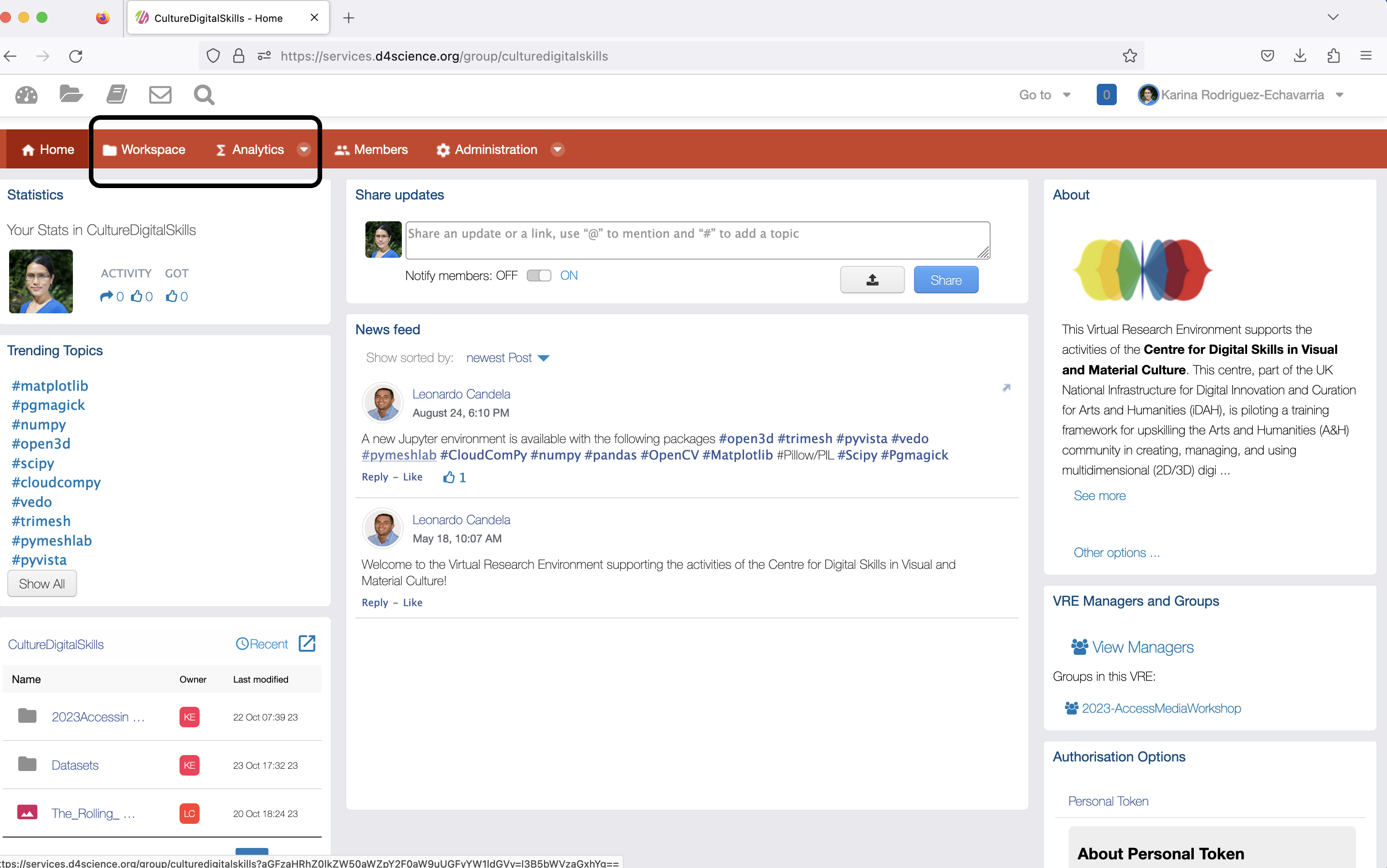
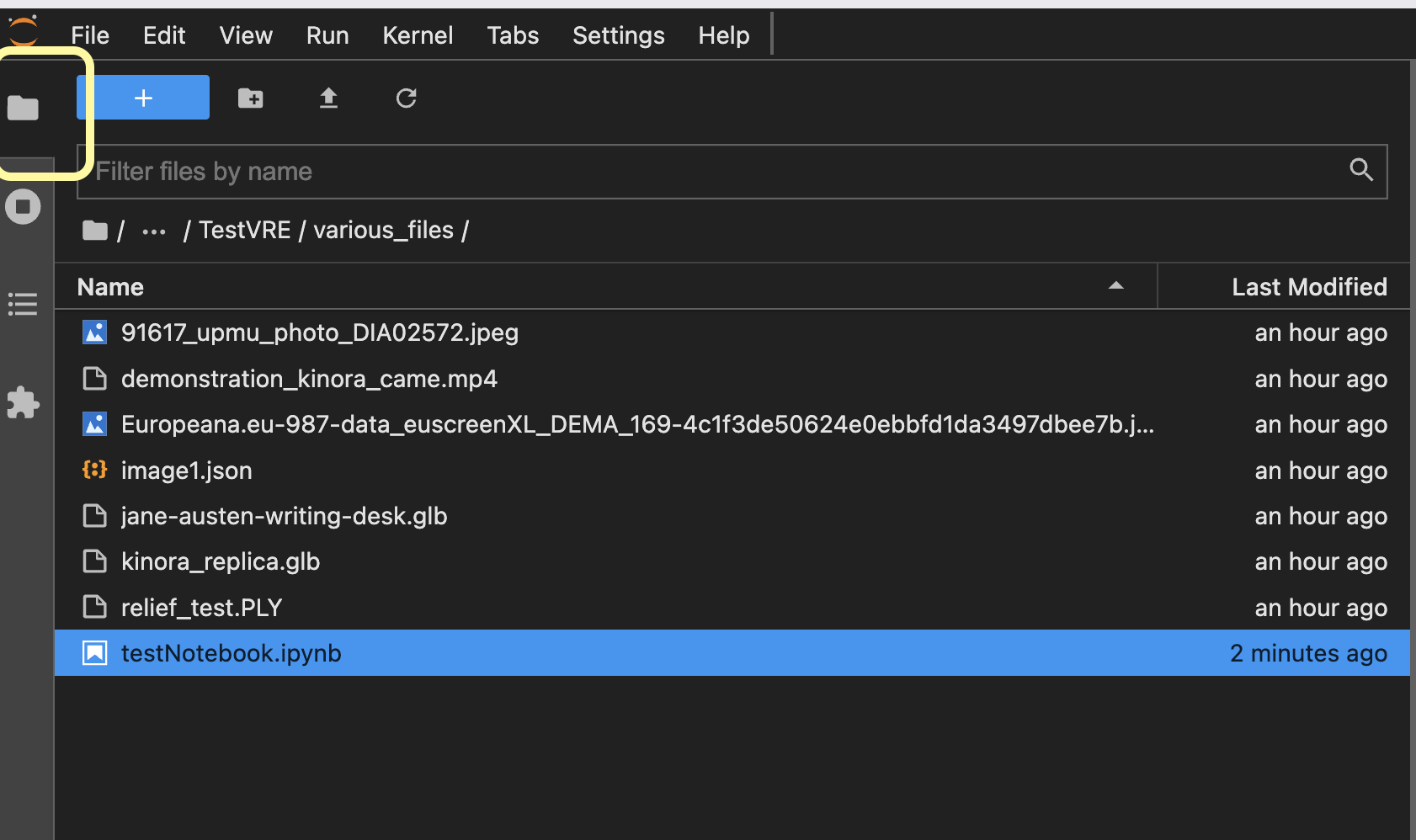
Virtual Research Environment
Figure 1

Figure 2

Figure 3

Workspace folders menu
Retrieving and Curating Multidimensional Data
Interoperable Frameworks
Figure 1

© ImageFlow from AdobeStock
Figure 2

© IIIF
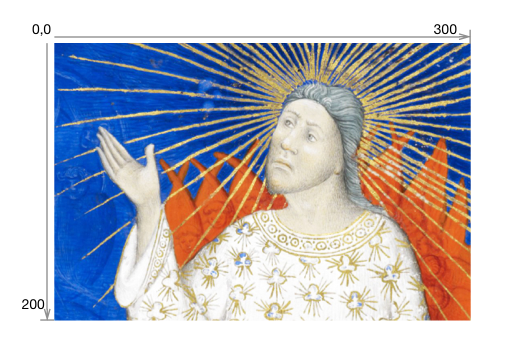
Figure 3

Example image of 300 x 200 © IIIF
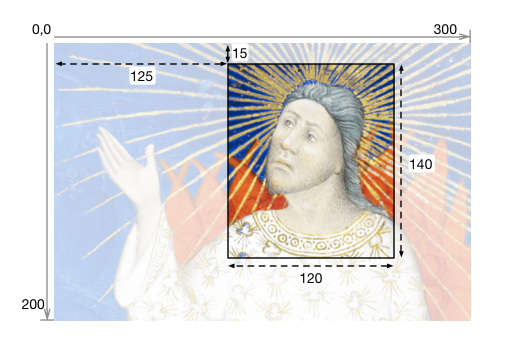
Figure 4

Example image of 300 x 200 © IIIF
Figure 5

The Milkmaid (c. 1658–1661). Oil on canvas, 45.5
x 41 cm (17.9 x 16.1 in). Rijksmuseum, Amsterdam
Storytelling with Mutltidimensional Media
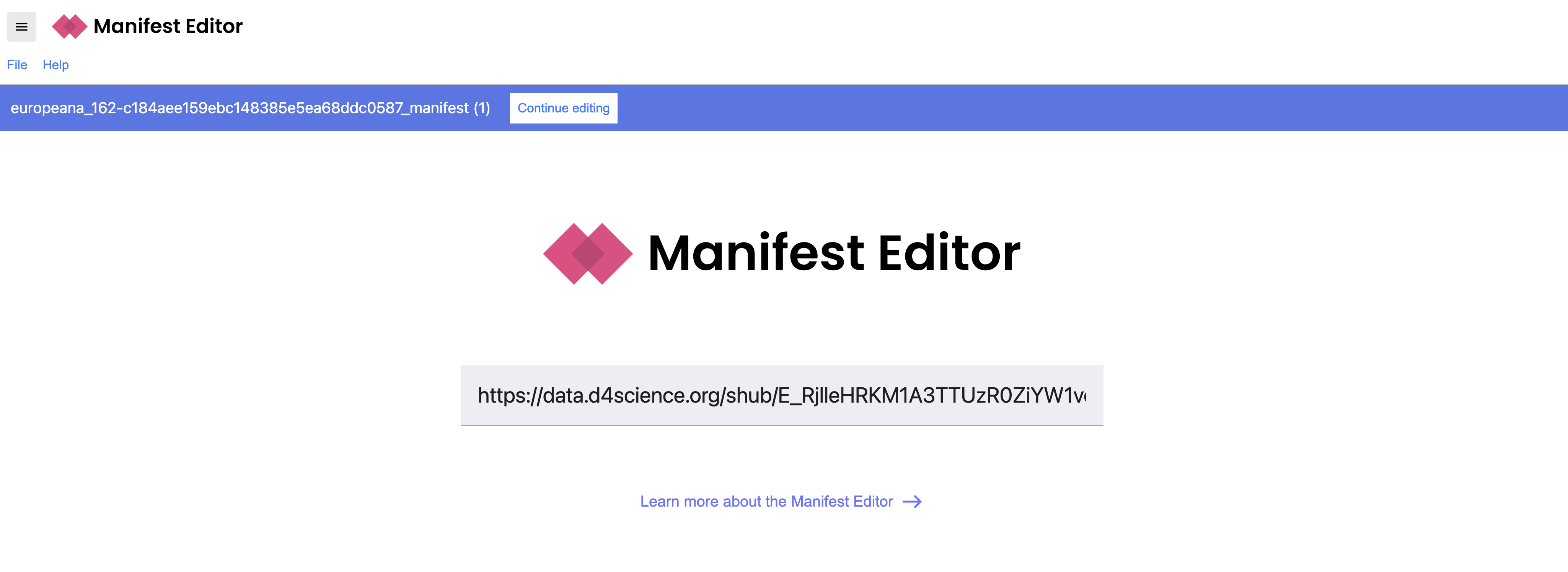
Figure 1

Manifest editor showing JSON link
